フリーソフトの詳細/Jtrimの裏技(2)応用編
「Jtrim」は初心者でも簡単に操作ができるフォトレタッチソフトです。
今回は少しマニアックな応用例になりますが、疑似編集機能を実現する裏技を紹介します。
§二輪車のヘッドライトを光らせてみましょう!

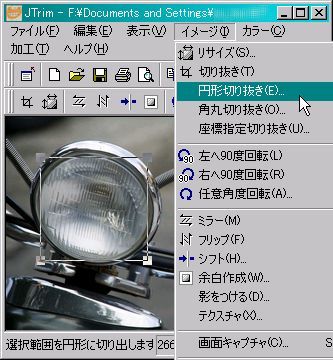
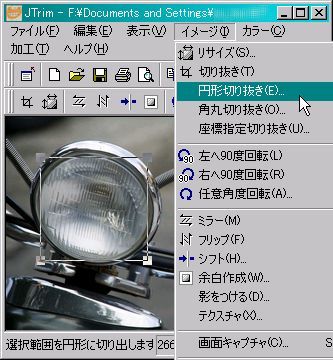
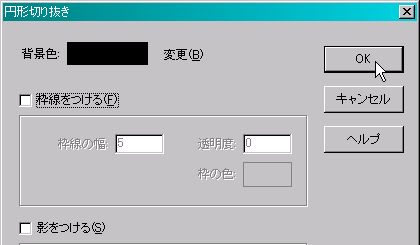
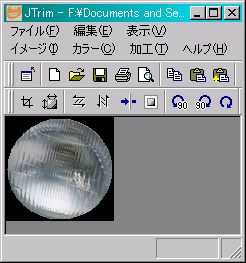
1.ベッドライトのガラス部分を矩形選択し、[イメージ]メニューの[円形切抜き]を行う。


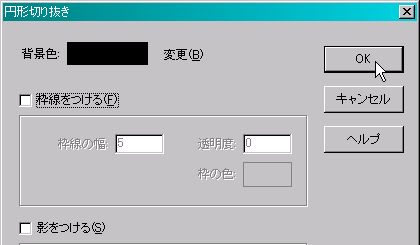
この時、[円形切抜き]の背景色は「黒」にします。


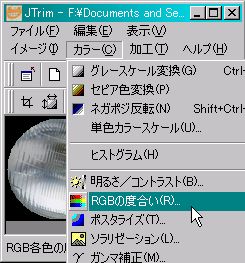
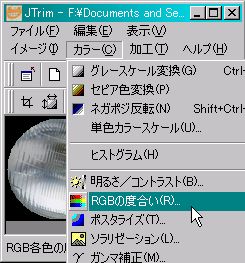
2.ベッドライトのガラス部分を明るい黄色に変更します。
[カラー]メニューの[RGBの度合い]から変更します。(赤と緑を+60%増、青を-30%減にした。)


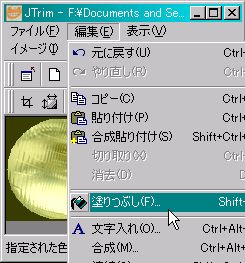
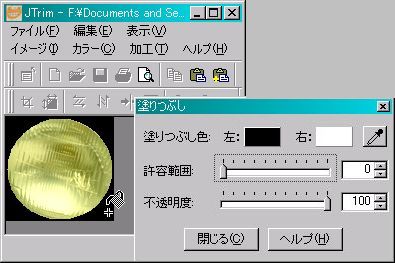
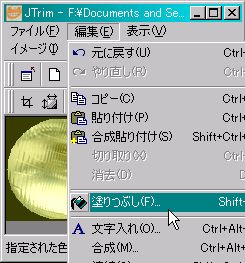
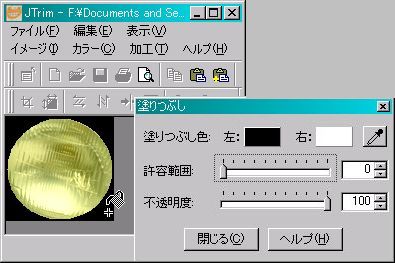
ここで、[編集]メニューの[塗りつぶし]で、背景部分をもう一度「黒」に戻しておく。


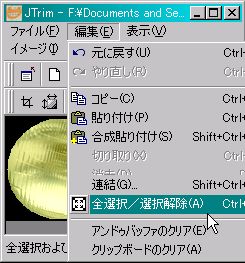
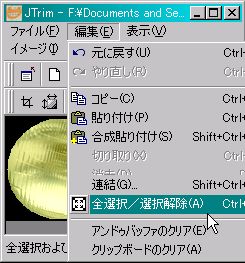
3.できた画像を全選択して、コピーする。


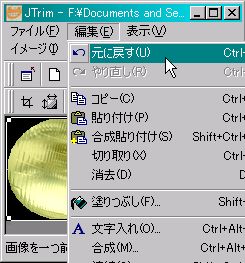
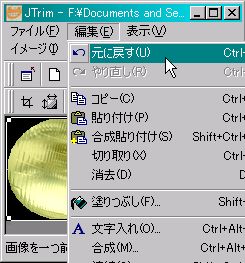
4.元に戻すボタンで、最初の矩形選択した画像まで戻る。


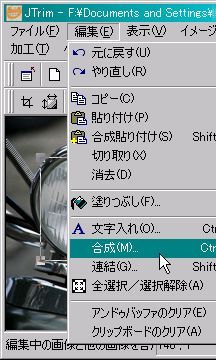
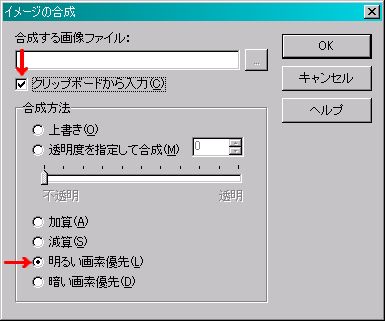
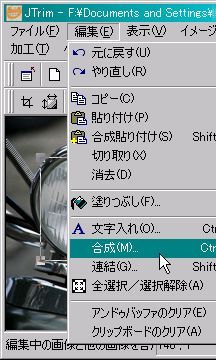
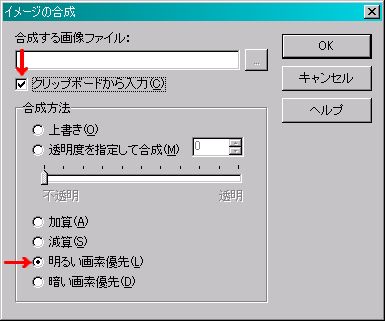
5.[編集]メニューの[合成]を選択し、[イメージの合成]ダイアログボックスで、
[クリップボードから入力]と[明るい画素優先]にチェックを入れる。


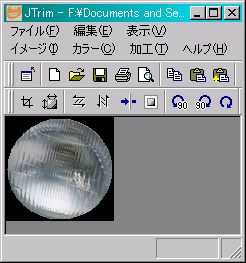
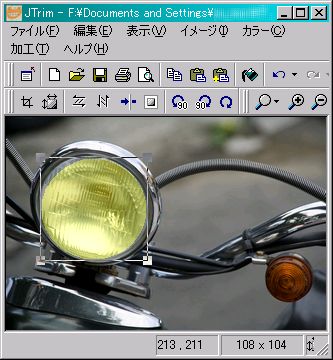
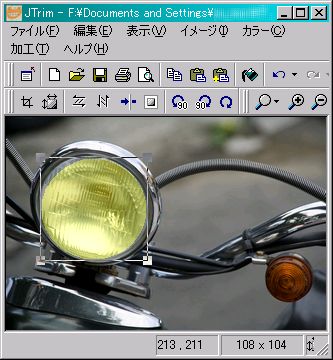
6.これで、ヘッドライトの点灯している画像ができました。

・ヘッドライト消灯

・ヘッドライト点灯

7.応用
作成した2枚の画像を利用し、GIFアニメ作成ソフト「Giam」でGIFアニメを作成しました。
また、このような切り貼りの応用ができるようになれば、色々なGIFアニメが作成できます。
以前に作ったサンプルも合わせて付けておきます。


以上、ご参考まで。
← Jtrimの裏技(1) へ
「Jtrim」は初心者でも簡単に操作ができるフォトレタッチソフトです。
今回は少しマニアックな応用例になりますが、疑似編集機能を実現する裏技を紹介します。
§二輪車のヘッドライトを光らせてみましょう!

1.ベッドライトのガラス部分を矩形選択し、[イメージ]メニューの[円形切抜き]を行う。


この時、[円形切抜き]の背景色は「黒」にします。


2.ベッドライトのガラス部分を明るい黄色に変更します。
[カラー]メニューの[RGBの度合い]から変更します。(赤と緑を+60%増、青を-30%減にした。)


ここで、[編集]メニューの[塗りつぶし]で、背景部分をもう一度「黒」に戻しておく。


3.できた画像を全選択して、コピーする。


4.元に戻すボタンで、最初の矩形選択した画像まで戻る。


5.[編集]メニューの[合成]を選択し、[イメージの合成]ダイアログボックスで、
[クリップボードから入力]と[明るい画素優先]にチェックを入れる。


6.これで、ヘッドライトの点灯している画像ができました。

・ヘッドライト消灯

・ヘッドライト点灯

7.応用
作成した2枚の画像を利用し、GIFアニメ作成ソフト「Giam」でGIFアニメを作成しました。
また、このような切り貼りの応用ができるようになれば、色々なGIFアニメが作成できます。
以前に作ったサンプルも合わせて付けておきます。


以上、ご参考まで。
← Jtrimの裏技(1) へ